Are you considering a touchscreen experience for an event or exhibition? Or perhaps you’re creating a customer sales centre or marketing suite. Are you thinking everything would be so much easier if you could just put your website on an interactive touchscreen?
This is a question we hear a lot. After all, you’ve already had a website professionally developed, so it seems like a good idea that’ll save both time and money.
With the proliferation of smartphones and tablets most people know how to navigate using touchscreen interfaces, so there’s no learning curve – but because these devices are so familiar, brands cannot afford to employ half measures or deliver a disappointing experience.
The truth is that there’s nothing stopping you from using your website on a touchscreen (we’re talking about large touchscreen monitors here, not smartphones or tablets), as a type of interactive touchscreen experience. However, the thing not everyone wants to hear is that it might not result in a great (or even half-decent) experience for the user.
As an agency who specialise in touchscreen experiences, let us explain why (along with some of the other reasons to develop a better touchscreen experience), below.
Why putting your website on a touchscreen won’t work
Typically speaking, your website has been designed for a very different purpose in mind from that of a large touchscreen. It’s built for navigating on a desktop, laptop or smart device (so not necessarily a touch device exclusively) and in theory, yes, it has all the information a customer might want to know about your business, brand or products/services.
However, that’s where the similarities end – on a superficial level. Often, people don’t immediately see the differences between a touchscreen website and a touchscreen experience from a technical standpoint, or from a user’s perspective for that matter.
Often, customers are considering how to make their event, reception or customer-facing area more interesting and innovative, and they’ve heard about touchscreens, so they think: “I know – we’ll get a touchscreen and put our website on it!”
Unfortunately, there are a number of reasons why this is a bad idea, not only from a technical standpoint, but also in terms of the user’s end experience.

The technical reasons
A website is generally designed to work and look good on lots of different device types – typically anything from a phone or tablet, to a laptop or desktop computer. The way a user interacts on a touchscreen display device is different to that of a website (for one thing, users won’t have a keyboard and mouse).
It’s also much larger and has a fixed screen size, which your web designers wouldn’t have considered in their design.
The result? Some of your touchscreen website content can end up looking out-of-place, or it may all cluster in the centre of the screen – meaning you’ll have wasted space on the touchscreen itself.

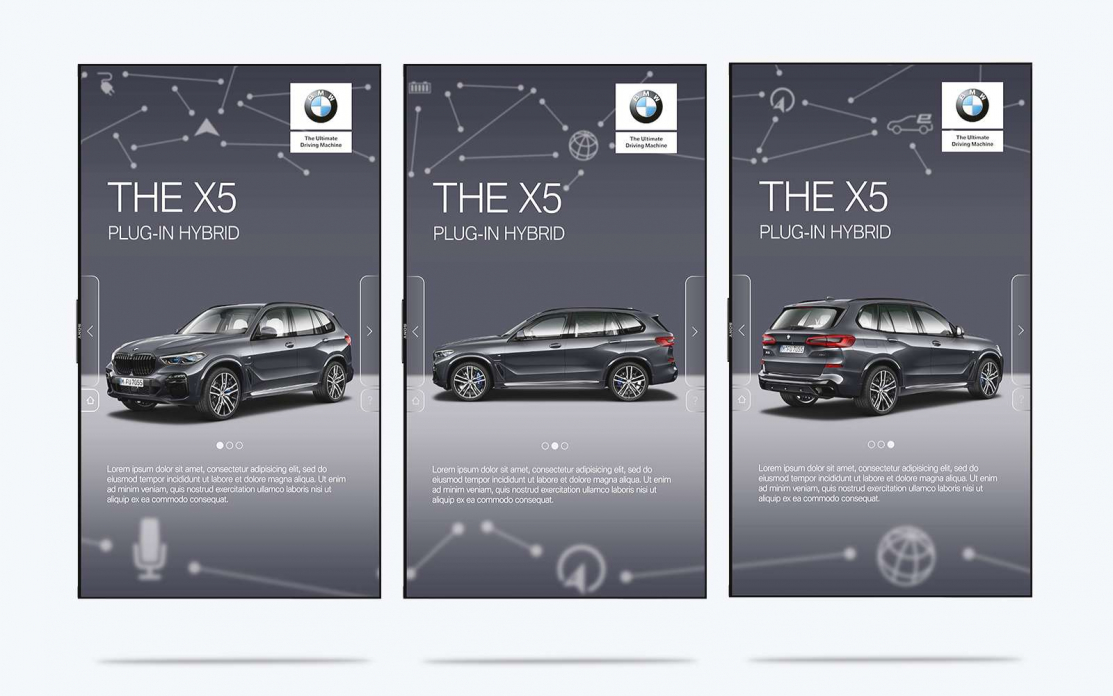
↑ Touchscreen interfaces need to make the most of the screen size available to them in order to make the user’s experience intuitive and easy-to-use (Example: Antillion)
Another reason not everyone thinks of is that although people are quite used to browsing websites on smartphones, the size of a large touchscreen means they’ll be more self-conscious and will need much clearer instructions so they know how they can interact and what to do next.
Finally, your touchscreen might be in a place where there isn’t any internet access. In this case, you’d need to load your interactive website onto the local machine running the touchscreen, so people can browse offline. This isn’t as straightforward as it sounds and could involve quite a bit of extra work by your web developers.
The user experience
When you’re putting together an interactive touchscreen, you should never forget the most important ingredient; the end user. Your website will be designed with a wide selection of users in mind – this means it might be great for giving people a general overview of your company.
But depending on where your touchscreen is going, you might have a different requirement in mind; for example, showcasing a specific detail about your products or services. So, your objectives for your website might well be quite different from those of your touchscreen experience. As a result, using a touchscreen website probably won’t have the desired effect.

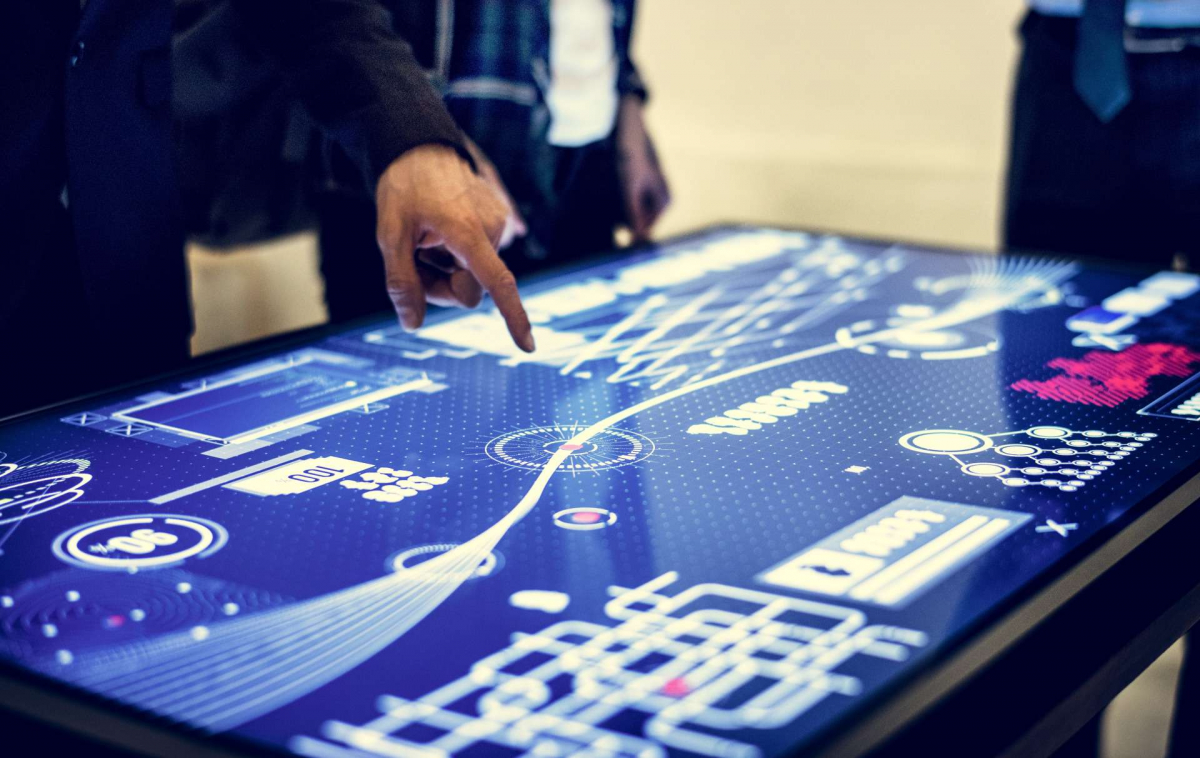
↑ Make it obvious for people to understand what actions are required of them and what content they can interact with (Example: Ebbsfleet Garden City)
When it comes to using the touchscreen experience, the navigation and buttons need to be much larger for use with fingers. This is a vital design element that you can’t ignore – and you’ll also want to make it as interactive as possible, for things like gestures, taps and multi-touch input.

↑ Interactive elements such as this carousel make it fun and engaging for users (Example: The Royal Mint)
Not forgetting the fact that you can be much more adventurous with the design of an interactive touchscreen. You’ll want to encourage people to play, explore and spend time with your brand and content, leaving them with a memorable and fun experience – this isn’t the case with an interactive website.
Why choose an interactive touchscreen experience?
As we’re sure you’re aware, touchscreens are fast becoming second nature as a tech tool. There’s no challenge or barrier for users, making it an easy entry point that can quickly build a relationship between buyer and seller.

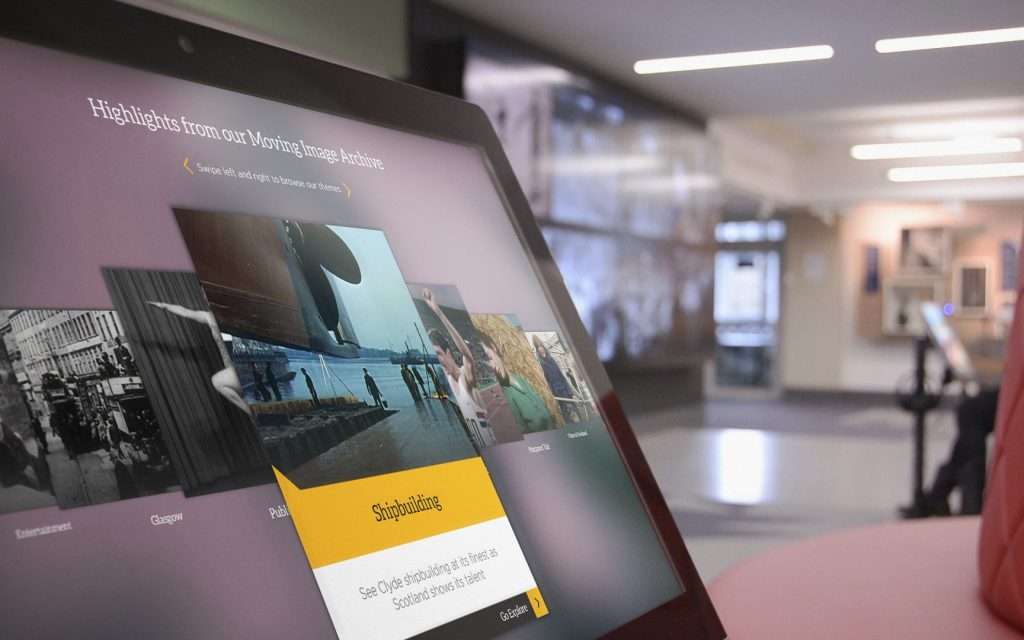
↑ This touchscreen for the National Library of Scotland is used by all ages and all tech abilities.
A good touchscreen experience should be bespoke to your brand, and specifically built for use on a touchscreen. This helps to ensure it works every time, whilst being more visually immersive and making the best use of the screen size for maximum impact. Depending on the location and scenario it should also work offline and online – you can even update it remotely from just about anywhere.


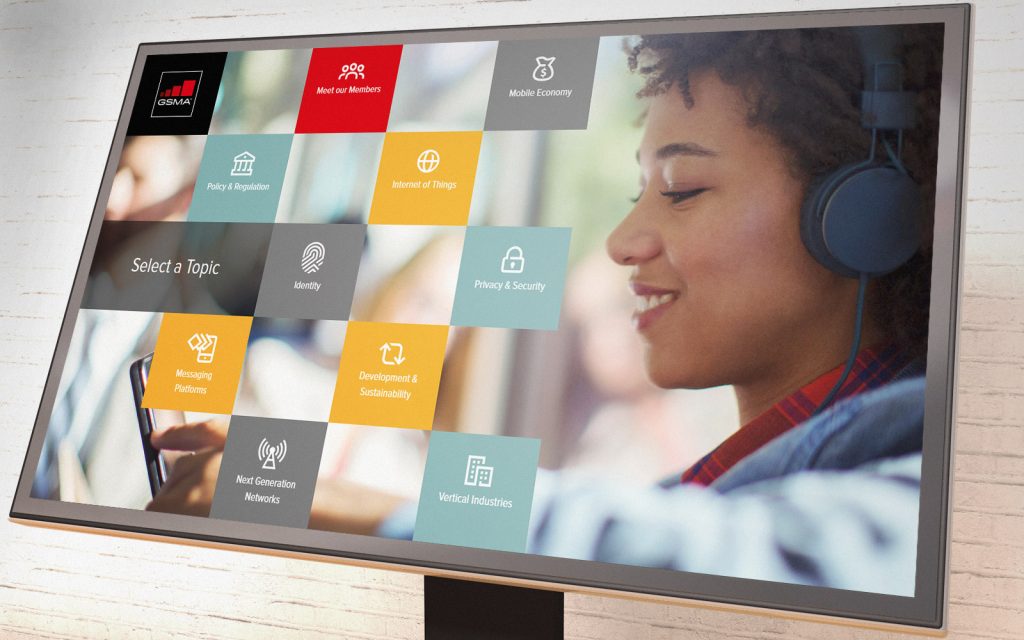
↑ This experience for GSMA is used globally at multiple events, capable of working both online and offline.
What you’re left with is a memorable, engaging and dynamic experience that not only helps to establish you as an innovative brand, but can also include features that you won’t have on your website – like object recognition, gesture control and gamification (fun games that are great for attracting people).
If you have a large touchscreen, it’ll allow you to perform group demonstrations where you can showcase content on a large scale. Plus, you can install resources that will respond a lot faster than if you were simply streaming from the web.

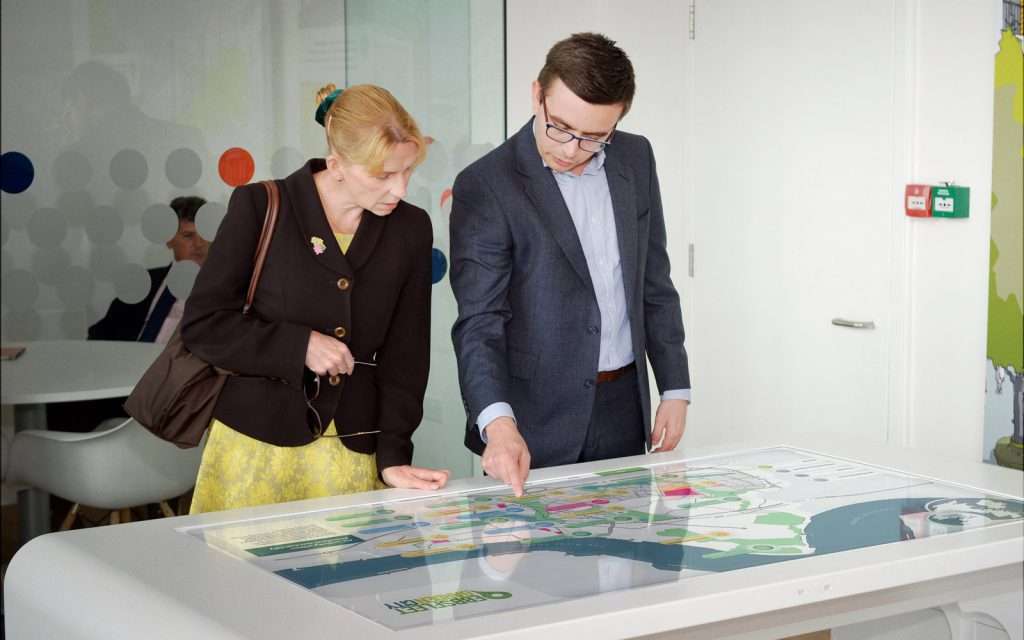
↑ This large touchscreen table is perfect for Ebbsfleet Garden City, making it easy for groups to explore the development.
Automatic downloads of content enable these systems to be consistently up to date, with online connections displaying real-time news and weather, but the high-bandwidth items (such as hi-res videos or 3D models) are stored on the devices themselves, ready to go.
This means that customers can interact with brands on their own terms. In turn, brands can respect the individual rather than appealing to a group and still show off the best they have to offer. As long as the technology and experience meets with expectations, engagement is high.
Where to start with an interactive touchscreen experience
The first thing to consider is what you’re looking to achieve with an interactive touchscreen experience. For example, are you looking to launch a new product, stand out at an event or maybe you need it to help boost sales? Regardless of the reason, this is something an interactive touchscreen specialist (or agency) should be able to help advise you on.
However, first, you might want to ask yourself some of the following questions:
- Will you need to keep your content updated regularly?
- What impression or feelings do you want to leave your customers with?
- Will your experience be used in the long-term (months or years), or only for a short event (just a few days)?
- How would you like users to be able to interact with your touchscreen – video, 3D models, links to web pages and other interactive content?
- Does it need to interact with other things on the internet, or other software such as an online demo or data on a company server?
- Are you looking to capture user information, such as contact details or analytics?
These are just some of the things you’ll need to think about (and what any good developer will ask you straight off the bat).
TIP: For more advice about where to start when looking for a bespoke interactive touchscreen experience for your business, check out our recent blog post on the subject.
A superior alternative to interactive sites
It may not be what you want to hear, but simply sticking your website on a touchscreen will never come close to developing a bespoke interactive touchscreen experience for your business – in fact, doing so could confuse or frustrate your customers.
There are just so many benefits of developing a truly engaging, memorable and interactive experience that includes features such as gesture control, gamification and object recognition – and you don’t have to be afraid to get as creative as you like with it!
At POP, we specialise in creating bespoke experiences as a superior alternative to interactive sites. To find out more about what an interactive expriences platform can do for you, call our team on +44 (0)117 329 1712 or email hello@popcomms.com and we’ll be in touch.

Related Posts

5 Top Sales Benefits of Interactive Touchscreen Displays
Read

Case Study: How POP Delivers Effective Interactive Touchscreen Solution to Meet Your Deadline
Read

Could Adding an Interactive Presentation to Your Sales Toolkit Help Improve Your Buyers’ Experience?
Read

10 Best Real-Life Examples of Interactive Touchscreen Experiences
Read