Micro-interactions and micro-effects are those tiny, subtle details that really enhance a touchscreen experience, making them fun and enjoyable by surprising and grabbing your attention at every turn.
They may sound frivolous but they serve a very important function when it comes to keeping people engaged and using your experience as well as what they remember about the experience. We won’t go into the psychology behind their use but take it from us they are important.
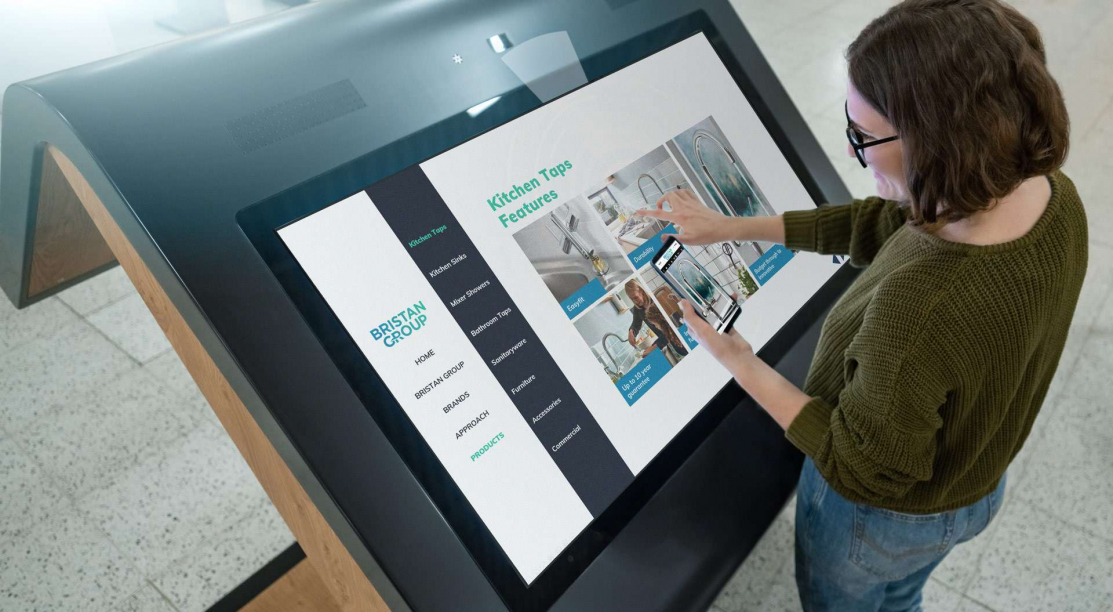
↑ A selection of micro-interactions that we’ve used in our touchscreen experiences
When creating an interactive touchscreen experience, there are a lot of elements to think about – for example, the bigger picture, How the content will be structured, and what theme will be used to connect everything together – but what about the tiny details? They are just as important.
Here at POPcomms, we specialise in creating engaging and immersive interactive touchscreen experiences, and we love exploring micro-interactions and animations. They’re a key element in creating a bespoke experience that your customers will love.
Where can micro-interactions be used?
Micro-interactions are all the little moment customers have whilst using your experience that draw them in and keeps their brain engaged and interested as well as providing a level of subconscious satisfaction.

Navigation and menus
Getting a user moving around a touchscreen is vital, so whilst navigation and menus should be very simple and clear, it doesn’t mean you can’t have some fun.
At the very least a menu should have an active and inactive state, letting users know where they are within an experience, but you can go one step further by adding in micro-interactions and animations to the active / in-active states when a button is pushed to show transition and movement. Not only does this help the sense of direction and purpose, but they add a little bit of sparkle.
Page and content transitions
Content should be playful, and the transition between pieces of content should go beyond simple cuts between static pages.
Alongside the larger, more obvious transitions (such as parallax movement or zooming & panning), consider how the individual components of a page should animate and build up to really intrigue and entice users.
Browsing through information
Once users are faced with content, it’s again important to make sure that it’s not just static and flat.
Information doesn’t have to be confined to a list or grid, for example, you can use lovely, flowing carousels with supporting flourishes and animations to really entice users into exploring content and engaging themselves in your information.
Gamification and interactive tools
Games and interactive tools are the perfect opportunity to add micro-interactions, animations and micro-effects to bring a user’s experience to life.
When they tap on a button, move a slider, drag a tile, push a toggle button, there’s a wealth of subtle things you can do to really build on a user’s experience and immerse them in the game.
Letting a customer send themselves content
If you have an experience where users can send themselves a selection of content, then you almost certainly need to reinforce this action of selecting documents to confirm to a user that something has happened.
They will need to see a physical, tangible change to the experience – such as the download counter increase in number supported with a subtle animation – to know they are doing the right thing.
The 4 main elements of a good micro-interaction
So, what should a good micro-interaction include?
According to Dan Saffer, who literally wrote the book on micro-interactions (entitled Microinteractions), there are four main elements you must include when creating an effective micro-interaction. These are:
- Triggers – What are users going to interact with? Is it a graphic, prompt or icon? Can these also be animated to draw users in? One is for sure – they have to be obvious
- Rules – What happens once the button has been triggered? Are we changing the scene, changing a video, moving around content, zooming in and out of an image? Every action has to do something obvious
- Feedback – In other words, what does the user see, hear or feel when they’ve pushed a trigger or button, there has to be some visual response to that action? Make it very clear that the trigger they pushed was the right thing to do
- Loops and modes – How long will your micro-interaction last? Will it repeat itself or is it a one-off indication? It is important that it serves it’s function and not become gimmicky.

So, now that we have the four basic principles down, what else can we tell you about developing micro-interactions for your touchscreen experience? Well, here are some of the main considerations to bear in mind:
Creating micro-interactions for your touchscreen experience
The most important thing when creating micro-interactions is not to over-complicate things; the focus here should be on creating seamless, simple micro-interactions which only add to the overall experience – in a meaningful, fun way! If you make things too complicated, it can lead to confusion or frustration for your customers.
However, you should also be aiming for consistency. Sometimes the best micro-interactions are the subtle, discreet ones where users don’t even have to think twice about what’s happening or what they have to do next.
Micro-interactions may be effective and fun, but you shouldn’t just add them for the sake of it; they also need to have a specific purpose. It’s important not to lose sight of your overall goal when creating your touchscreen experience – so, remember what you want your users to get out it, and what you want in return.
Advice from the touchscreen specialists
What’s the best advice we can give you on micro-interactions? Well, firstly, just like any element of an interactive touchscreen experience, it’s important to know your audience, what they like, and what they’ll be looking for when using your touchscreen.
And remember, it’s all well and good having a touchscreen experience full of what you believe to be meaningful, fun micro-interactions which perfectly blend with your messages and allow users to find what they need whilst providing them with a memorable experience – but you still have to test it out.
If possible, get as many people to interact with it as possible to help you determine any bugs or room for improvement.
Feeling overwhelmed? A good interactive touchscreen specialist or interactive agency should be able to guide you through the process from start to finish and will be happy to do most of the heavy lifting for you.
TIP: In fact, here’s the process we go through when developing interactive touchscreen experiences.
Small things you can do to make a big impact
Micro-interactions are an essential part of any interactive touchscreen experience, but there are so many options to consider when creating an interactive touchscreen experience of your own.
If you’d like to create an engaging and immersive touchscreen experience that includes micro-interactions made just for your customers, we’d recommend finding an interactive touchscreen specialist or developer who can talk you through your options and tell you more about what’s possible.
And remember, if you have something you really want to try, don’t be afraid to ask!
Would you like to find out more about what’s possible with an interactive touchscreen experience? Simply get in touch on +44 (0)117 329 1712 or hello@popcomms.com. We read and respond to every message we receive.

Related Posts

5 of the Best Hardware Options for Interactive Display Solutions
Read

Why Good Content Management is Key to Sales Enablement
Read

What’s the Process When Developing the Best Interactive Touch Screen Display?
Read

6 Benefits of an Interactive Brand Experience
Read